안녕하세요, 여러분!
김송아입니다.
살다보면 진~짜 많은 용어들을 만나게 되는데, 만날 때마다 새로운 단어를 이해해야 한다는 생각에 머리가 지끈~지끈 할때가 있습니다.

하지만!
프로그래밍 세상은 특히나 용어를 제대로 이해만 하면, 뒷 이야기는 쉽게 이해되는 경우가 많아요! (진짜임 믿어봐요)
그래서 저는 뒷 개념을 자세히 들어가기 전에, 용어를 좀 더 제대로 이해해보려고 하는 습관이 있어요ㅋ.ㅋ
오늘은 그 대표적인 예시 중
웹 개발에서 빼놓을 수 없는 CSR과 SSR에 대해 얘기해보려 합니다.
CSR vs SSR
약자를 풀어서 쓰면, Client Side Rendering vs Server side Rendering 입니다.
이 두 단어를 이야기 하려면, 렌더링이 무엇인지 부터 확인해야겠죠?
🔥솔직히 렌더링 단어만 제대로 이해하면 끝납니다🔥
💡 렌더링(Rendering)이란,
Render의 기본 의미는 무엇인가를 그려내거나 지금과는 다른 어떤 상태로 만든다는 뜻입니다.
웹 상에서 다시 표현해보자면, 웹 페이지 (화면, 자바스크립트 기능 등) 가 그려지는 것을 말한다는 겁니다!
즉, HTML 파일이 사용자에게 보여지는 과정 즉, 사용할 수 있는 상태로 만드는 것이죠.
좀 더 자세히 얘기해볼까요?
웹 페이지를 렌더링 한다는 것은 웹 페이지를 사용할 수 있는 상태로 만드는 것인데,
✔️ HTML 파일 뿐만 아니라,
✔️ 이후에 서버와 interaction을 할 수 있는 JS 파일,
✔️ 리소스 파일 등
다양한 파일과 연결이 되어야한다는 의미로 해석할 수 있습니다.
.
.
.
자 그렇다는 건..
CSR과 SSR의 차이를 이해하는 건,
이 렌더링이라는 작업이 어느 쪽에서 일어나는 지만 구분하면 된다는 겁니다🤫
(Server 쪽에서 하면 Server-side, Client 쪽에서 하면 Client-side가 되겠죠 응 당연한 소리)
다시, 렌더링 단어 의미와 엮어서 생각해볼게요.
Server 쪽에서 렌더링이 일어나려면?
👉🏻 이 모든 파일들이 Server에 있어야 할 거고
Client 쪽에서 렌더링이 일어나려면
👉🏻 이 모든 파일들이 Client에 있어야 겠죠?
✔️ CSR
그럼 Client 쪽에서 렌더링이 일어나기 위해서는
Client 쪽에 모든 파일들이 다 있어야 한다는 뜻이니..
Client side에서는 웹 페이지 구동 초반에 이 모든 파일들을 Server에서 Client로 다 다운 받아서,
Client에서 연결을 시킨다는 거죠!
아래 그림을 찬찬히 살펴봐주세요.

단순히 생각하면 Client에서 모든 일이 벌어지니 사용자 입장에서 빠르다고 생각하실 수 있겠지만,
Client에서 모든 일을 벌이기 위해서는, 모든 파일들을 받아오는 작업이 먼저 선행되어야 겠죠?
그렇다는 건.. 모든 파일들을 다 받아와서 연결시키기 전까지는
사용자는 아무것도 안 보인다는 겁니다..!
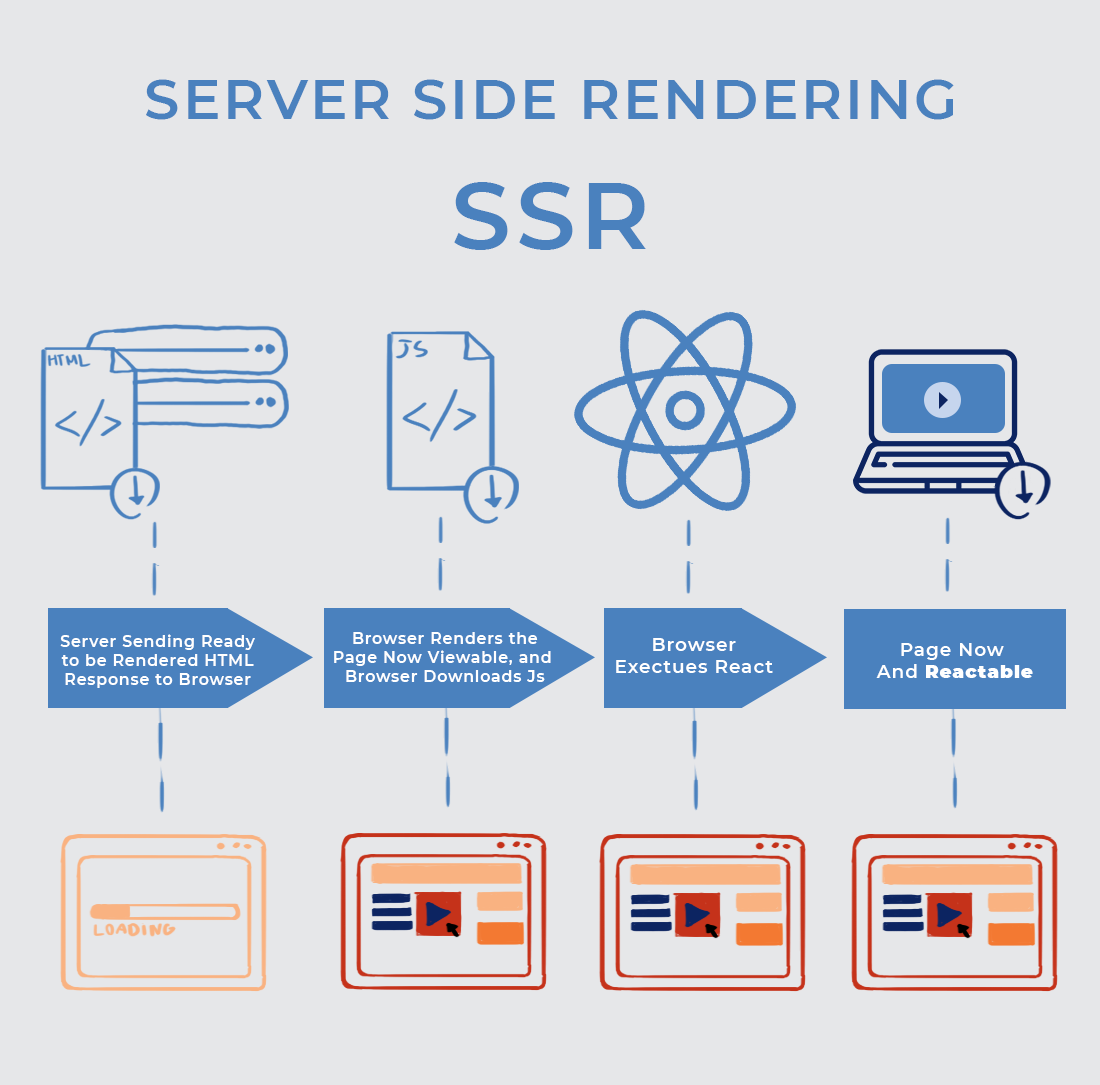
✔️ SSR
그럼 SSR은 어떨까요?
Server side Rendering 입니다. 즉, 렌더링이 서버 쪽에서 일어난다는 뜻입니다.
서버 측에서 페이지의 HTML과 필요한 모든 파일들을 두고, 연결한다는 뜻입니다.
그렇다면 어떤 장점이 있을까요?

CSR 처럼 브라우저에 HTML파일과 연결하기 위한 파일들(데이터)을 받아오지 않아도 되겠구요,
대신 클라이언트가 서버에게 JS로 필요한 API를 호출하면서, 데이터를 받아서 뿌려내야 하겠네요.
여기서 중요한 건, 그 데이터들을 요청하는 로직들이 클라이언트(CSR)가 아닌 서버(SSR)에 있다는 겁니다✨
즉, 서버는 클라이언트에게 페이지를 띄우기 위한 클라이언트용 자바스크립트가 아니라
'사용자가 필요한' 텍스트와 링크만 전달하면 된다는 거죠.
오늘의 글은 아래 콘텐츠 내용 중 중요한 포인트 일부 각색하여 작성된 글입니다!
여유가 되시는 분들은, 아래 글이 길어도 전체적으로 읽어보시면 도움 되실 것 같습니다 😉
웹에서 렌더링 | Articles | web.dev
애플리케이션에서 로직과 렌더링을 어디에 구현해야 하나요? 서버 측 렌더링을 사용해야 하나요? 수분 섭취는 어떤가요? 답변을 찾아보세요.
web.dev
그럼, 다들 화요팅 수요팅 하시고🔥
오늘도 다같이 살아가는 김에, 재밌고 즐겁게 먹고 살아보자구요!
감사합니다.
김송아 드림
'Programming' 카테고리의 다른 글
| [언그래머] 일흔다섯번째 아티클_피규어01...와... 이건 좀 충격이긴 하다 (65) | 2024.03.19 |
|---|---|
| [언그래머] 일흔네번째 아티클_Next.js...😇 유행 좀 누가 멈춰줘 (62) | 2024.03.15 |
| [언그래머] 일흔두번째 아티클_봄바람 휘날리며 다가온 채용 시즌 (67) | 2024.03.08 |
| 우리가 알고리즘을 공부해야하는 이유 (feat. 특강 오픈) (81) | 2024.03.05 |
| [언그래머] 일흔번째 아티클_코딩테스트 유형이 답정너? (42) | 2024.02.27 |